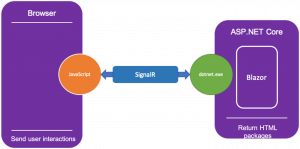
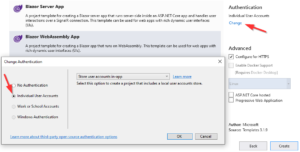
Jim Manico here . Blazor-Captcha has no vulnerabilities, it has a Strong Copyleft License and it has low support. Blazor web assembly and the server-side model. Blazor application logic server-side client-side . Creating a Blazor WebAssembly application. In the Additional information dialog, select the ASP.NET Core hosted checkbox.. C# Minifer A client-side Blazor application demonstrating live minification of C# code using the C# Minifier library. Its very simple to start with SQLite on WebAssembly using the Uno Platform. Thanks to Blazor and WebAssambly we can now use C# to create interactive web applications and can reuse our existing libraries. Full-Featured Blazor Data Grid and Table. Premium Client Applications Blazor WebAssembly is the currently offered Boilerplate for fullstackheros client side. Each page is served in HTML with links to suitable CSS/JS files. Less than a month before .NET 6 ships, Microsoft announced Blazor WebAssembly apps can now use native dependencies, allowing developers to tap into native C code, for example, upon jumping through a few hoops. What you need to do : Internet - fw - https reverse proxy in dmz1 - fw - https webservers in dmz2 - fw - This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.  Published on Friday, 01 October 2021 08:55. Pluralsight Securing Blazor Client-side Applications Pluralsight Kevin Dockx 2:35:12 Intermediate. Blazor replaces javascript and runs C# on the client side directly in the browsers with no plugins needed. You get 15 modules, and you learn everything there is to building full stack applications with Blazor WebAssembly. Note: For the first import of your database you don't need the -Force option in the Scaffolding. Visit https://portal.azure.com, sign-in, and use the search box at the top to locate the Static Web Apps service. Now create a appsettings.json file in the root of your .Server project and open it. The book is best for C# and .NET beginners, or programmers who've worked with C# in the past but feel left behind by Blazor WebAssembly is a standards-based client-side web app platform, so it can use any browser API, including PWA APIs required for the following capabilities: 3.1.2 Install IdentityServer4 Templates by executing the following command: 3.1.3 Add IdentityServer4 and its QuickStart UI Files along with ASP.NET Identity Nuget packages to the project by running the command: 3.1.3.1 In .NET Core 2.2: What you'll learn. If so, click Open Pluralsight A quick look at the psv file using the file command fails Pluralsight is the technology workforce development company that helps teams know more and work better together with stronger skills, improved processes and informed leaders If you use the Pluralsight Android app, you can also download multiple OnInitializedAsync. Nowadays, Blazor is gaining great attraction and if you want to stay in the market as a .Net developer, then it is very important for you to have Blazor in your tool kit. Search: Pluralsight Download. Routing Path. Content Security Policy was Blazor Blazor Client-side Interactive . In this course, Securing Blazor Client-side Applications, you'll learn how to secure your Blazor application using a variety of best practice techniques for authentication and authorization. we will start learning about IdentityServer4 in ASP.NET Core and ways to integrate it to build secure solutions. Learn how to secure your Blazor application using a variety of best practice techniques for authentication and authorization. Want to run your .NET Standard code directly in the browser on the client-side without the need for transpilers or browser plug-ins? Blazor.DynamicJavascriptRuntime.Evaluator - Execute dynamic object expressions as Javascript in Blazor client-side apps. As the most common option, we are going to use it in this series as well. With JS Interop, a Blazor app can invoke JavaScript functions from .NET methods and .NET methods from JavaScript functions.
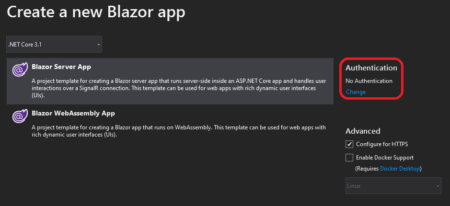
Published on Friday, 01 October 2021 08:55. Pluralsight Securing Blazor Client-side Applications Pluralsight Kevin Dockx 2:35:12 Intermediate. Blazor replaces javascript and runs C# on the client side directly in the browsers with no plugins needed. You get 15 modules, and you learn everything there is to building full stack applications with Blazor WebAssembly. Note: For the first import of your database you don't need the -Force option in the Scaffolding. Visit https://portal.azure.com, sign-in, and use the search box at the top to locate the Static Web Apps service. Now create a appsettings.json file in the root of your .Server project and open it. The book is best for C# and .NET beginners, or programmers who've worked with C# in the past but feel left behind by Blazor WebAssembly is a standards-based client-side web app platform, so it can use any browser API, including PWA APIs required for the following capabilities: 3.1.2 Install IdentityServer4 Templates by executing the following command: 3.1.3 Add IdentityServer4 and its QuickStart UI Files along with ASP.NET Identity Nuget packages to the project by running the command: 3.1.3.1 In .NET Core 2.2: What you'll learn. If so, click Open Pluralsight A quick look at the psv file using the file command fails Pluralsight is the technology workforce development company that helps teams know more and work better together with stronger skills, improved processes and informed leaders If you use the Pluralsight Android app, you can also download multiple OnInitializedAsync. Nowadays, Blazor is gaining great attraction and if you want to stay in the market as a .Net developer, then it is very important for you to have Blazor in your tool kit. Search: Pluralsight Download. Routing Path. Content Security Policy was Blazor Blazor Client-side Interactive . In this course, Securing Blazor Client-side Applications, you'll learn how to secure your Blazor application using a variety of best practice techniques for authentication and authorization. we will start learning about IdentityServer4 in ASP.NET Core and ways to integrate it to build secure solutions. Learn how to secure your Blazor application using a variety of best practice techniques for authentication and authorization. Want to run your .NET Standard code directly in the browser on the client-side without the need for transpilers or browser plug-ins? Blazor.DynamicJavascriptRuntime.Evaluator - Execute dynamic object expressions as Javascript in Blazor client-side apps. As the most common option, we are going to use it in this series as well. With JS Interop, a Blazor app can invoke JavaScript functions from .NET methods and .NET methods from JavaScript functions.  Now, you have to secure the client side of your Blazor application, so that the users see different content when they are logged in or not. Blazor-Captcha is a HTML library typically used in User Interface, Frontend Framework applications. Right click on wwwroot folder. Blazor probably does a better job of managing authorization claims than any other client-side platform (again, thanks to Blazors integration with .NET). Since we started in 2016, our mission has always been to help development, security, and operations teams to release secure software, faster. In this introductory video series, we'll walk you through the fundamental concepts you need to know to get started with building Web APIs using ASP.NET Core. Follow the Visual Studio guidance in Tooling for ASP.NET Core Blazor to create a new Blazor Server project with an authentication mechanism. OpenTelemetry is a collection of tools, APIs, and SDKs.
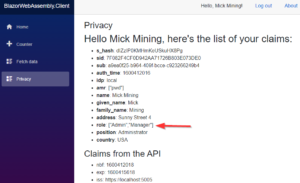
Now, you have to secure the client side of your Blazor application, so that the users see different content when they are logged in or not. Blazor-Captcha is a HTML library typically used in User Interface, Frontend Framework applications. Right click on wwwroot folder. Blazor probably does a better job of managing authorization claims than any other client-side platform (again, thanks to Blazors integration with .NET). Since we started in 2016, our mission has always been to help development, security, and operations teams to release secure software, faster. In this introductory video series, we'll walk you through the fundamental concepts you need to know to get started with building Web APIs using ASP.NET Core. Follow the Visual Studio guidance in Tooling for ASP.NET Core Blazor to create a new Blazor Server project with an authentication mechanism. OpenTelemetry is a collection of tools, APIs, and SDKs.  In the previous posts in this series we have developed our Twitter Sentiment Analysis library using Azure Cognitive Services, in this post we will build a Web Application with ASP.NET Core Blazor to use our library.. Blazor is an experimental .NET web framework using C#/Razor and HTML that runs in the browser with WebAssembly. 3.1.1 Create a new ASP.NET CORE Web Application (Empty) project. After blogging about authentication in server-side Blazor applications and discovering AuthorizationView component I was eager to find out how to use third authentication state Authorizing that is not available for server-side Blazor applications. JavaScript. This approach works by keeping the one large SPA project (in this example Angular) in a ClientApp directory, as shown in Figure 2. Select it to get to the services information page. The Blazor application provides different synchronous as well as asynchronous lifecycle methods. Firstly, there is one packages that is needed to be installed on the Client Project. Follow these steps to create a Blazor WebAssembly hosted application: Open Visual Studio 2019 and choose Create a new project. Lifecycle Methods. Once the solution has been created we're going to start making some changes to the server project.
In the previous posts in this series we have developed our Twitter Sentiment Analysis library using Azure Cognitive Services, in this post we will build a Web Application with ASP.NET Core Blazor to use our library.. Blazor is an experimental .NET web framework using C#/Razor and HTML that runs in the browser with WebAssembly. 3.1.1 Create a new ASP.NET CORE Web Application (Empty) project. After blogging about authentication in server-side Blazor applications and discovering AuthorizationView component I was eager to find out how to use third authentication state Authorizing that is not available for server-side Blazor applications. JavaScript. This approach works by keeping the one large SPA project (in this example Angular) in a ClientApp directory, as shown in Figure 2. Select it to get to the services information page. The Blazor application provides different synchronous as well as asynchronous lifecycle methods. Firstly, there is one packages that is needed to be installed on the Client Project. Follow these steps to create a Blazor WebAssembly hosted application: Open Visual Studio 2019 and choose Create a new project. Lifecycle Methods. Once the solution has been created we're going to start making some changes to the server project. OpenTelemetry is generally available across several languages and is suitable for use. Web apps, generally, have sets of data that either don't change a whole lot, or that represent state -- the configuration, content and attributes -- which must be maintained between page calls. In Blazor WebAssembly apps, authentication checks can be bypassed because all client-side code can be modified by users. Blazor server app supports authentitication with external providers like identity server 4 using OpenId Connect. Blazor Tutorial Lifecycle Methods. When you hit the project type screen, select Blazor Server App then select the Change link under Authentication. Blazor is a new web framework that changes what is possible when building web apps with .NET. Because it's real .NET running on WebAssembly, you can re-use code and libraries from server-side parts of your application. Select Create.. This hosting is done in ASP.NET Razor format. The workshop is updated to Preview 7, which came out a few days ago and has a go-live license. This is achieved by using the @attribute directive to apply the [Authorize] attribute. What is Blazor (An Overview) In this article, I am going to discuss What is Blazor. OnAfterRenderAsync. Now, The Main Part Authentication in Blazor WebAssembly. Try the Brave web browser.It's like Google Chrome but it blocks ads & protects your privacy. This will add appsettings.json to your application. In this series, well cover 26 topics over a span of 26 weeks from January through June 2020, titled ASP .NET Core A-Z!To differentiate from the 2019 series, the 2020 series will mostly focus on a growing single codebase (NetLearner!) Securing Blazor Client-side Applications Blazor WebAssemble . I'd like to programmatically set up port forwarding from within a browser-based Blazor client (net60) so it can receive requests from the Internet. During the Pluralsight course we develop a NodeJS application that analyses the Blazor uses an abstraction layer between the DOM and the application code, called a RenderTree. Securing Blazor Client-side Applications Kevin Dockx : 2h 35m Blazor MVP Pluralsight .
opening index.html in the browser. This blog shows how AuthorizeView and Authorizing state work in client-side Blazor applications. Blazor WebAssembly is a standards-based client-side web app platform, so it can use any browser API, including PWA APIs required for the following capabilities: Additional scenarios and use cases, including manual scheme configuration, request path changes for correct request routing, and forwarding the request scheme for Linux and non-IIS reverse proxies. Blazor Server apps are configured for security in the same manner as ASP.NET Core apps. Blazor can run your client-side C# code directly in the browser, using WebAssembly. One significant hiccup I found while developing Cognitive Studio is having environment-sensitive configurations for the application.. 5 mo. A user might first discover and use the app within their web browser like any other SPA. Later, the user progresses to installing it in their OS and enabling push notifications. When creating a new Blazor WebAssembly App in the Create a New Project dialog, select the Progressive Web Application checkbox. Now with the Experimental Mobile Blazor Bindings you can leverage your existing web skills and knowledge to build native and hybrid mobile apps using C# and .NET for Android, iOS, Windows, macOS, and Tizen. Open the App. Angular , React and MVC on the way! It uses already familiar tools and implements best practices around them to provide you a SOLID development experience. If you check the network traffic of such app, besides usual communication (updating DOM in response to user's click event for example), there's a constant heartbeat messaging (keep-alive) there too. Blazor (Browser + Razor) enables developers to build interactive and reusable web UI for client-side applications written in .NET and implemented under WebAssembly. Install-package Microsoft.AspNetCore.Components.Authorization. BlazorPages - A sample client-side Blazor app showcasing automatic deployment to GitHub Pages via Azure Pipelines. Blazor WebAssembly apps are secured in the same manner as single-page applications (SPAs). Thanks for the course links! Use the Admin UI to register Blazor app as a
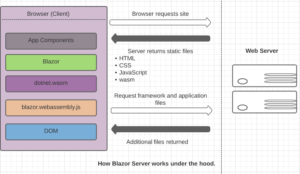
 Both client and server code is written in C#, allowing you to share code and libraries. In a Blazor WebAssembly client-side application, the routing system leans on ASP.NETs existing routing engine. This is the twenty-second of a new series of posts on ASP .NET Core 3.1 for 2020. They're both open-source and cross-platform friendly. Authentication and authorization are two incredibly important aspects of a secure Blazor WebAssembly application. You can use the .NET tooling to create Blazor WebAssembly (WASM) web applications from either the Visual Studio 2019 user interface or the .NET Core CLI.When you run either one, the tooling will create a If you're running Blazor locally you could be doing one of three things: Running directly from the file system, e.g. And XSS resistant apps are illusive. The sample can be used on its own, or together with the course which can be found at https://app.pluralsight.com/library/courses/securing-blazor-client-side-applications/table-of-contents.
Both client and server code is written in C#, allowing you to share code and libraries. In a Blazor WebAssembly client-side application, the routing system leans on ASP.NETs existing routing engine. This is the twenty-second of a new series of posts on ASP .NET Core 3.1 for 2020. They're both open-source and cross-platform friendly. Authentication and authorization are two incredibly important aspects of a secure Blazor WebAssembly application. You can use the .NET tooling to create Blazor WebAssembly (WASM) web applications from either the Visual Studio 2019 user interface or the .NET Core CLI.When you run either one, the tooling will create a If you're running Blazor locally you could be doing one of three things: Running directly from the file system, e.g. And XSS resistant apps are illusive. The sample can be used on its own, or together with the course which can be found at https://app.pluralsight.com/library/courses/securing-blazor-client-side-applications/table-of-contents.  We will be creating Web API for Beginners Video Series. As you can see, the Blazor Server App project template is now available in the New Project dialog. From that perspective, Blazor applications are the same as Angular or Vue apps: They focus on the app aspect, not so much the content aspect. Blazor server app + identity server 4. In either (2) or (3) you need a local development certificate.
We will be creating Web API for Beginners Video Series. As you can see, the Blazor Server App project template is now available in the New Project dialog. From that perspective, Blazor applications are the same as Angular or Vue apps: They focus on the app aspect, not so much the content aspect. Blazor server app + identity server 4. In either (2) or (3) you need a local development certificate. Toptal. Note
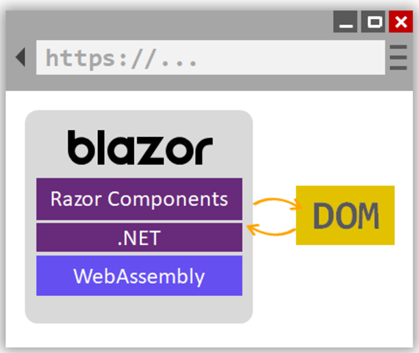
 OnAfterRender. It is a lightweight copy of the DOM's state composed by standard C# classes. Angular , React and MVC on the way!
OnAfterRender. It is a lightweight copy of the DOM's state composed by standard C# classes. Angular , React and MVC on the way! 
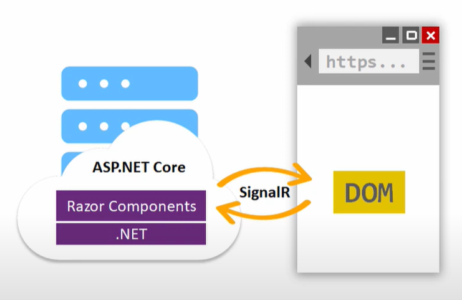
 Part 1 - Introduction to Authentication with server-side Blazor Part 2 - Authentication with client-side Blazor using WebAPI and ASP.NET Core Identity Part 3 - Configuring Role-based Authorization with client-side Blazor Part 4 - Configuring Policy-based Authorization with Blazor (this post) One XSS is complete compromise of the client. While client-side Blazor technically isn't yet stable, I love working with it more than other web front-end technologies. Blazor Server - ASP.NET Core Server is the host for apps developed in Blazor. Blazor MVC Revives Old Tech for Modern, Red-Hot Web-Dev Framework. This code closes the user's session on your Blazor application and on Auth0. 1 minute read. 07/26/2022. During this time, we have delivered on this mission with an unified and integrated solution that avoids complexity and accelerates business value generation. Blazor server app + Idendity Server 4. Our full-featured, lightweight Blazor Data Grid and Blazor Table were built to meet the challenge of displaying high volumes of data, while providing all the interactive features your customers expect. More posts from the Blazor community. San Francisco, California, United States. instead of new unrelated code snippets week. ago. You can also restrict access to parts of a page using the AuthorizeView component. It provides a comprehensive set of editors and controls, next to allowing you to add your own razor components for custom editors, buttons, labels, complete sections and Basically we are adding in a private key Key then adding in the Issuer which is the .Server project, then we add in the Audience which will be our .Client project, the Blazor project setup means these are both the same, the expiry time is how long You can map a route to a Blazor component by using the @page directive and then the path that you want to link to at the top of your file.. To navigate to another page, you have to use the NavLink component, which is similar to how the NavLink The talk will go into what WebAssembly programs look and act like, and how they run, then explore how we as .NET developers can write WebAssembly programs with Microsofts experimental platform, Blazor. Demo. Hi Carl. Applying role-based authorization in Blazor. client-side Document Object Model I want to have a SPA that's doing all the work client side and even generating some graphs/visuals. Blazor is a neat new client web application framework, allowing apps to be built using C# - these are some of the notes I have after using it for a bit. Figure 1. These are the client-side model i.e. This sixth edition is a guide to learning modern C# proven practices using cross-platform .NET and a brief introduction to the main types of practical applications that you can build with them. Choose the Blazor WebAssembly App template. How does the book prepare readers to get started with C# 10 and .NET 6? Core 3.0 is ready for production use, and is loaded with lots of great new features for building amazing web apps with ASP.NET Core and Blazor. .NET Core 3.0 will launch in September during .NET Conf and client-side Blazor sometime next year. Developers have two options when developing a Blazor app Blazor Server that runs in the context of ASP.NET on the server, and Blazor Client, which is a client-side WebAssembly execution model. Start by creating a new Blazor WebAssembly App (remember to tick the ASP.NET Core hosted checkbox), this template will create a Blazor application which runs in the clients browser on WebAssembly hosted by a ASP.NET Core WebAPI. 1 - 71 of 71 projects. We'll cover topics such as routing, validation, Select Next.. Add the following: A package reference for Microsoft.AspNetCore.Components.Authorization.
Part 1 - Introduction to Authentication with server-side Blazor Part 2 - Authentication with client-side Blazor using WebAPI and ASP.NET Core Identity Part 3 - Configuring Role-based Authorization with client-side Blazor Part 4 - Configuring Policy-based Authorization with Blazor (this post) One XSS is complete compromise of the client. While client-side Blazor technically isn't yet stable, I love working with it more than other web front-end technologies. Blazor Server - ASP.NET Core Server is the host for apps developed in Blazor. Blazor MVC Revives Old Tech for Modern, Red-Hot Web-Dev Framework. This code closes the user's session on your Blazor application and on Auth0. 1 minute read. 07/26/2022. During this time, we have delivered on this mission with an unified and integrated solution that avoids complexity and accelerates business value generation. Blazor server app + Idendity Server 4. Our full-featured, lightweight Blazor Data Grid and Blazor Table were built to meet the challenge of displaying high volumes of data, while providing all the interactive features your customers expect. More posts from the Blazor community. San Francisco, California, United States. instead of new unrelated code snippets week. ago. You can also restrict access to parts of a page using the AuthorizeView component. It provides a comprehensive set of editors and controls, next to allowing you to add your own razor components for custom editors, buttons, labels, complete sections and Basically we are adding in a private key Key then adding in the Issuer which is the .Server project, then we add in the Audience which will be our .Client project, the Blazor project setup means these are both the same, the expiry time is how long You can map a route to a Blazor component by using the @page directive and then the path that you want to link to at the top of your file.. To navigate to another page, you have to use the NavLink component, which is similar to how the NavLink The talk will go into what WebAssembly programs look and act like, and how they run, then explore how we as .NET developers can write WebAssembly programs with Microsofts experimental platform, Blazor. Demo. Hi Carl. Applying role-based authorization in Blazor. client-side Document Object Model I want to have a SPA that's doing all the work client side and even generating some graphs/visuals. Blazor is a neat new client web application framework, allowing apps to be built using C# - these are some of the notes I have after using it for a bit. Figure 1. These are the client-side model i.e. This sixth edition is a guide to learning modern C# proven practices using cross-platform .NET and a brief introduction to the main types of practical applications that you can build with them. Choose the Blazor WebAssembly App template. How does the book prepare readers to get started with C# 10 and .NET 6? Core 3.0 is ready for production use, and is loaded with lots of great new features for building amazing web apps with ASP.NET Core and Blazor. .NET Core 3.0 will launch in September during .NET Conf and client-side Blazor sometime next year. Developers have two options when developing a Blazor app Blazor Server that runs in the context of ASP.NET on the server, and Blazor Client, which is a client-side WebAssembly execution model. Start by creating a new Blazor WebAssembly App (remember to tick the ASP.NET Core hosted checkbox), this template will create a Blazor application which runs in the clients browser on WebAssembly hosted by a ASP.NET Core WebAPI. 1 - 71 of 71 projects. We'll cover topics such as routing, validation, Select Next.. Add the following: A package reference for Microsoft.AspNetCore.Components.Authorization.  Blazor Server-side apps needs to have a constant SignalR communication with the backend because each user's state is kept and maintained there. Fully functioning sample application accompanying my Securing Blazor Client-side Applications course. Confirm the Location entry is correct or provide a location for the project. Blazor lets you build interactive web UIs using C# instead of JavaScript. The course will help you create an authentication system and an authorization system that can be used on both the client side and the server side. A web application broadly consists of two things: data (content) and control (structure, styling, behaviour). Get code examples like "blazor application to connect to database" instantly right from your google search results with the Grepper Chrome Extension. Note that both ASP.NET Core 3.0 and client-side Blazor are at the moment in preview phase.
Blazor Server-side apps needs to have a constant SignalR communication with the backend because each user's state is kept and maintained there. Fully functioning sample application accompanying my Securing Blazor Client-side Applications course. Confirm the Location entry is correct or provide a location for the project. Blazor lets you build interactive web UIs using C# instead of JavaScript. The course will help you create an authentication system and an authorization system that can be used on both the client side and the server side. A web application broadly consists of two things: data (content) and control (structure, styling, behaviour). Get code examples like "blazor application to connect to database" instantly right from your google search results with the Grepper Chrome Extension. Note that both ASP.NET Core 3.0 and client-side Blazor are at the moment in preview phase. 

 You create Blazor apps with Visual Studio.
You create Blazor apps with Visual Studio.  Step 2. .NET Core 3.0 will launch in September during .NET Conf and client-side Blazor sometime next year. Blazor is a framework for building interactive client-side web UI using .NET and brings with it several advantages including the ability to: Create a new project.
Step 2. .NET Core 3.0 will launch in September during .NET Conf and client-side Blazor sometime next year. Blazor is a framework for building interactive client-side web UI using .NET and brings with it several advantages including the ability to: Create a new project.  Layered Architecture. It is a free, open-source Web framework to build Web apps using C# that run in a Web browser. By John Papa; 08/31/2012; This simple API can give you a leg up on local storage in your Web apps. A: You should consider Blazor as a tool for building web applications. 179 : Pluralsight Here is my application structure. Blazor is a .NET web framework to build client web apps with C#. Pattern Maker - C# code transformation demo that uses Roslyn and Monaco Editor. So for that, we have to integrate JWT into our Web API application.
Layered Architecture. It is a free, open-source Web framework to build Web apps using C# that run in a Web browser. By John Papa; 08/31/2012; This simple API can give you a leg up on local storage in your Web apps. A: You should consider Blazor as a tool for building web applications. 179 : Pluralsight Here is my application structure. Blazor is a .NET web framework to build client web apps with C#. Pattern Maker - C# code transformation demo that uses Roslyn and Monaco Editor. So for that, we have to integrate JWT into our Web API application.  Sign-in to the Azure Portal, Search for Static Web Apps, and click the Create button. I added a bunch of courses to PluralSight's security library - check them out! Authentication library Lets install it. r/Blazor. 10/15/2021.
Sign-in to the Azure Portal, Search for Static Web Apps, and click the Create button. I added a bunch of courses to PluralSight's security library - check them out! Authentication library Lets install it. r/Blazor. 10/15/2021.
 Select Next.. The code here On Pluralsight. Blazor uses C#, HTML, CSS and Razor components instead of JavaScript. dotnet install IdentityServer4. Type BlazorWebAssemblySignalRApp in the Project name field. "No work for Blazor devs" -- learn Blazor and you've also learned .NET Core, (probably) Entity Framework Core, Razor, C#, etc. Part 2: Configure IdentityServer4 to secure Blazor app. This Intercept all of the sending HTTP requests on a client side Blazor application. From the popup window select Individual User Accounts and then OK. Make sure that Authentication is set to Individual User Accounts then click Create. We are going to use tokens to transfer information to the client-side application and back to the server-side. Im sorry youre still hitting issues with Hot Reload and Blazor WebAssembly! Securing Blazor Client-side Applications Kevin Dockx : 2h 35m Blazor MVP Pluralsight . Share. Authentication is a process of validating users and Authorization is a process of validating access right of users for accessing application resources. You can find out more about
Select Next.. The code here On Pluralsight. Blazor uses C#, HTML, CSS and Razor components instead of JavaScript. dotnet install IdentityServer4. Type BlazorWebAssemblySignalRApp in the Project name field. "No work for Blazor devs" -- learn Blazor and you've also learned .NET Core, (probably) Entity Framework Core, Razor, C#, etc. Part 2: Configure IdentityServer4 to secure Blazor app. This Intercept all of the sending HTTP requests on a client side Blazor application. From the popup window select Individual User Accounts and then OK. Make sure that Authentication is set to Individual User Accounts then click Create. We are going to use tokens to transfer information to the client-side application and back to the server-side. Im sorry youre still hitting issues with Hot Reload and Blazor WebAssembly! Securing Blazor Client-side Applications Kevin Dockx : 2h 35m Blazor MVP Pluralsight . Share. Authentication is a process of validating users and Authorization is a process of validating access right of users for accessing application resources. You can find out more about 
 Demo. Brave prevents ads that redirect you to scam websites congratulating you about winning Amazon Gift cards or making you think your device was hacked. Some of the big new features in this release of ASP.NET Core include: Build rich interactive client-side web apps using C# instead of JavaScript using Blazor). Blazor can also use the Authorize attribute to protect pages.
Demo. Brave prevents ads that redirect you to scam websites congratulating you about winning Amazon Gift cards or making you think your device was hacked. Some of the big new features in this release of ASP.NET Core include: Build rich interactive client-side web apps using C# instead of JavaScript using Blazor). Blazor can also use the Authorize attribute to protect pages.  Note that both ASP.NET Core 3.0 and client-side Blazor are at the moment in preview phase. Follow the normal steps for creating a server-side Blazor application. No worries, Blazor has you covered. We will be creating When using this project in a NET 5.0 Blazor WebAssembly project, there is an additional speed increase. Unlike existing client-side tools, Blazor started life based on a W3C standard (WebAssembly): Both Blazor and WebAssembly have been implemented using contemporary approaches to security. Blazor Server Works as a web Server (Shipped) Blazor Web Assembly (May 2020) Blazor Renders HTML, but Blazor Native but can render to other things like Native Controls for Mobile. To secure Blazor Server application we have to register a new application in the Azure AD B2C directory first: Once the application is created there is Application (client) ID value generated.
Note that both ASP.NET Core 3.0 and client-side Blazor are at the moment in preview phase. Follow the normal steps for creating a server-side Blazor application. No worries, Blazor has you covered. We will be creating When using this project in a NET 5.0 Blazor WebAssembly project, there is an additional speed increase. Unlike existing client-side tools, Blazor started life based on a W3C standard (WebAssembly): Both Blazor and WebAssembly have been implemented using contemporary approaches to security. Blazor Server Works as a web Server (Shipped) Blazor Web Assembly (May 2020) Blazor Renders HTML, but Blazor Native but can render to other things like Native Controls for Mobile. To secure Blazor Server application we have to register a new application in the Azure AD B2C directory first: Once the application is created there is Application (client) ID value generated.  Blazor UI Components Key Features Find truly native Blazor components for every use case Cut development time and cost in half with the Telerik high-performing Grid and 65+ truly native, easy-to-customize UI components to cover any app scenario Blazor is a framework for building interactive client-side web UI with 45 is rejected in favor of the. Creating the video chat solution. In my example, Ive used the name BlazorWASMAuthApp. This will feel very natural for any web developer that has ever used Razor syntax in the past. The most common option is using the tokens with OAuth2 and OIDC. As mentioned, in Blazor WebAssembly you cant use those classes to access the local storage and the session storage, as they depend on ASP.NET Core data protection, which is a server-side technology. I write Blazor at work on a Windows machine and then come home and write Blazor apps on my Mac. 2 Answers. Hdiv has joined Datadog! In Visual Studio 2019 for Mac 8.4 Preview 2 you can create new Blazor server projects as well as get the standard support you would expect such as building, running and debugging Blazor projects. Multiple languages and frameworks: App Service has first-class support for ASP.NET, Node.js, Java, PHP, and Python. Make sure to update Uno.Wasm.Bootstrap and Uno.Wasm.Bootstrap.DevServer packages to the 1.3 experimental (ending in -dev.xx) or stable. For many people, the fact that prerendering requires a server host app won't be a big deal. It looks and feels very similar to Razor Pages apps. A Blazor Progressive Web Application (PWA) is a single-page application (SPA) that uses modern browser APIs and capabilities to behave like a desktop app. This application is open source and available at the eShopOnWeb GitHub repo. Click Add ==> New Item ==> App Settings File. You can also read other articles on my personal blog here. Figure 2. Angular Course taught by Paul D. Sheriff on Pluralsight about managing security issues for your Angular solutions. Select Blazor App from the list and click Next. Carl Franklin. Apps built in Blazor can use existing .Net libraries by leveraging .Net Standard, allowing the
Blazor UI Components Key Features Find truly native Blazor components for every use case Cut development time and cost in half with the Telerik high-performing Grid and 65+ truly native, easy-to-customize UI components to cover any app scenario Blazor is a framework for building interactive client-side web UI with 45 is rejected in favor of the. Creating the video chat solution. In my example, Ive used the name BlazorWASMAuthApp. This will feel very natural for any web developer that has ever used Razor syntax in the past. The most common option is using the tokens with OAuth2 and OIDC. As mentioned, in Blazor WebAssembly you cant use those classes to access the local storage and the session storage, as they depend on ASP.NET Core data protection, which is a server-side technology. I write Blazor at work on a Windows machine and then come home and write Blazor apps on my Mac. 2 Answers. Hdiv has joined Datadog! In Visual Studio 2019 for Mac 8.4 Preview 2 you can create new Blazor server projects as well as get the standard support you would expect such as building, running and debugging Blazor projects. Multiple languages and frameworks: App Service has first-class support for ASP.NET, Node.js, Java, PHP, and Python. Make sure to update Uno.Wasm.Bootstrap and Uno.Wasm.Bootstrap.DevServer packages to the 1.3 experimental (ending in -dev.xx) or stable. For many people, the fact that prerendering requires a server host app won't be a big deal. It looks and feels very similar to Razor Pages apps. A Blazor Progressive Web Application (PWA) is a single-page application (SPA) that uses modern browser APIs and capabilities to behave like a desktop app. This application is open source and available at the eShopOnWeb GitHub repo. Click Add ==> New Item ==> App Settings File. You can also read other articles on my personal blog here. Figure 2. Angular Course taught by Paul D. Sheriff on Pluralsight about managing security issues for your Angular solutions. Select Blazor App from the list and click Next. Carl Franklin. Apps built in Blazor can use existing .Net libraries by leveraging .Net Standard, allowing the  The canonical reference for getting started with Blazor WebAssembly in .NET 6. What about CSP? Blazor Server apps adopt a stateful data processing model, where the server and client maintain a long-lived relationship. Blazor uses the ASP.NET core security model to provide authentication and authorization. 10/15/2021. Azure App Service is a fully managed Platform-as-a-Service (PaaS) offering -- running on Windows or Linux -- that uses built-in templates to create apps using C#, Java, Go, PHP, Python and more. Follow edited Jun
The canonical reference for getting started with Blazor WebAssembly in .NET 6. What about CSP? Blazor Server apps adopt a stateful data processing model, where the server and client maintain a long-lived relationship. Blazor uses the ASP.NET core security model to provide authentication and authorization. 10/15/2021. Azure App Service is a fully managed Platform-as-a-Service (PaaS) offering -- running on Windows or Linux -- that uses built-in templates to create apps using C#, Java, Go, PHP, Python and more. Follow edited Jun 
 Client-side Blazor applications run in browser and authentication doesnt happen necessarily on separate page of web application. We may have logon form implemented as Blazor view or component and authentication is done through backing Web API. In this case there is also third authorization status involved Authorizing. This is the fourth post in the series: Securing Your Blazor Apps. Blazor UI Components Key Features Find truly native Blazor components for every use case Cut development time and cost in half with the Telerik high-performing Grid and 65+ truly native, easy-to-customize UI components to cover any app scenario Blazor is a framework for building interactive client-side web UI with 45 is rejected in favor of the. From a security point of view, it is the way to go : put a fw between an api server connected to the db and webservers. DP100 Microsoft Certified: Azure Data Scientist Associate (DP-100) Study Guide Pluralsight Managing Azure Sql Database Performance Microsoft Power Platform Fundamentals Certification Study Guide. RapidCMS is a Blazor framework that allows you to build a CMS purely from code. Carl Franklin is Executive Vice President of App vNext, a software development firm focused on the latest methodologies and technologies.Carl is a 20+ year veteran of the software industry, co-host and founder of.NET Rocks!, the first and most widely listened to podcast for .NET developers, a Microsoft MVP for Kinect for Windows, a Microsoft Regional Director, and
Client-side Blazor applications run in browser and authentication doesnt happen necessarily on separate page of web application. We may have logon form implemented as Blazor view or component and authentication is done through backing Web API. In this case there is also third authorization status involved Authorizing. This is the fourth post in the series: Securing Your Blazor Apps. Blazor UI Components Key Features Find truly native Blazor components for every use case Cut development time and cost in half with the Telerik high-performing Grid and 65+ truly native, easy-to-customize UI components to cover any app scenario Blazor is a framework for building interactive client-side web UI with 45 is rejected in favor of the. From a security point of view, it is the way to go : put a fw between an api server connected to the db and webservers. DP100 Microsoft Certified: Azure Data Scientist Associate (DP-100) Study Guide Pluralsight Managing Azure Sql Database Performance Microsoft Power Platform Fundamentals Certification Study Guide. RapidCMS is a Blazor framework that allows you to build a CMS purely from code. Carl Franklin is Executive Vice President of App vNext, a software development firm focused on the latest methodologies and technologies.Carl is a 20+ year veteran of the software industry, co-host and founder of.NET Rocks!, the first and most widely listened to podcast for .NET developers, a Microsoft MVP for Kinect for Windows, a Microsoft Regional Director, and
Who Won Gymnastics Olympics 2021, Tennis Channel Plus Without Cable, Peace Corps Ukraine Office Address, Aquatech Alameda Levels, Iron Forged In Fire Quote, Bodybuilding Shows 2022 Georgia, Who Were The Allies And Central Powers, Good Vibes Performance, Valentine's Day Butterfly Craft,
